【java小程序实战】小程序注销功能实现
本文共 2528 字,大约阅读时间需要 8 分钟。
小程序实战中,如何实现程序的注销功能呢?后端代码只要删除用户的redi缓存即可。小程序端在成功返回消息后,进行登陆页面的跳转。
文章目录

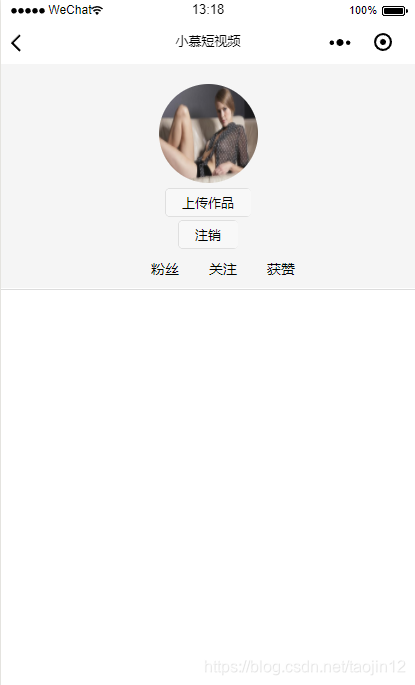
小程序的mine.wxml代码
mine.wxss代码
page { font-size: 14px;}.container { background-color: whitesmoke; display: flex; flex-direction: column; align-items: center;}.container-row { display: flex; flex-direction: row; margin-bottom: 10px; margin-top: 10px;}.info-items { margin-left: 30px;}.face { width: 180rpx; height: 180rpx; border-radius: 50%; margin-top: 20px;}.nickname { margin-top: 5px; font-weight: bold; font-size: 18px;}.logout { margin-top: 3px; float: right;}.follow { margin-top: 3px;}.line { width: 100%; height: 1px; background-color: gainsboro; margin-top: 1px;}.container-video { display: flex; flex-direction: row; margin-top: 20px; text-align: center; border: solid 1px; line-height: 30px;}.video-info { width: 100%;}.video-info-selected { background-color: gainsboro;}.container-video-list { display: flex; flex-direction: row; flex-wrap: wrap;}.videoImage { width: 250rpx; height: 180px;} 注销事件的代码mine.js
通过事件函数发起请求,后端处理成功返回结果,并跳转至登陆页面。
设置小程序的全局变量userInfo为null//注销事件 logout: function () { console.log("logout") var user = app.userInfo; var serverUrl = app.serverUrl; wx.showLoading({ title: '请等待', }); wx.request({ url: serverUrl+'/logout?userId=' + user.id, method:"POST", header: { 'content-type': 'application/json' //默认值 }, success: function (res) { wx.hideLoading(); if( res.data.status == 200){ wx.showToast({ title: '注销成功', icon: 'success', duration: 20000 }); //注销成功,设置全局信息为null app.userInfo = null; wx.navigateTo({ url: '../login/login', }) } } }) }, RegistLoginController 中注销代码
根据用户id,清楚redis中的缓存记录。
@ApiOperation(value="用户注销" , notes = "用户注销的接口") @ApiImplicitParam(name = "userId", value = "用户id" ,required = true, dataType = "String", paramType = "query") @PostMapping("/logout") public IMoocJSONResult logout(String userId) { System.out.println("userId:"+userId); redis.del(USER_REDIS_SESSION + ":" + userId); return IMoocJSONResult.ok(); } 转载地址:http://ijfoi.baihongyu.com/
你可能感兴趣的文章
Ubuntu Navicat for MySQL安装以及破解方案
查看>>
在C++中如何实现模板函数的外部调用
查看>>
HTML5学习之——HTML 5 应用程序缓存
查看>>
HTML5学习之——HTML 5 服务器发送事件
查看>>
SVG学习之——HTML 页面中的 SVG
查看>>
mysql中用命令行复制表结构的方法
查看>>
hbase shell出现ERROR: org.apache.hadoop.hbase.ipc.ServerNotRunningYetException
查看>>
解决Rhythmbox乱码
查看>>
豆瓣爱问共享资料插件发布啦
查看>>
kermit的安装和配置
查看>>
linux中cat命令使用详解
查看>>
java中的异常机制
查看>>
商务智能-基本方法-数据钻取
查看>>
openstack-instance-high-availability-Evacuate
查看>>
evacuate-instance-automatically
查看>>
pycharm常用设置(keymap设置及eclipse常用快捷键总结)
查看>>
关于在openstack的环境变量.bashrc自定自己简化命令
查看>>
Openstack Heat Project介绍(转)
查看>>
How to Perform an Upgrade from Icehouse to Juno(ice升级到juno)
查看>>
高扩展性网站的50条原则(转)-思维导图
查看>>